做Android开发五年了,期间做做停停(去做后台开发,服务器管理),当回来做Android的时候,发现很生疏,好些控件以前写得很顺手,现在好像忘记些什么了,总要打开这个项目,打开那个项目,有时未必还找得到。
总结起来,还是源于没有好好做一个属于自己的代码库,把平时开发项目中一些自定义的控件,或一些耦合性很低的模块封装起来,或者平时比较少写博客。如果你是一个刚学会开发的程序猿,或者是有过好几年开发经验的大鸟,也该开始整理整理自己的代码,这也不枉此生敲代码的岁月,同时在面试中,也会给你带来不少印象分喔。所以,我也开始准备自己的代码库,放在github 或者微博上,希望可以跟各位大神多交流。下面我先放一到两个自定义控件。
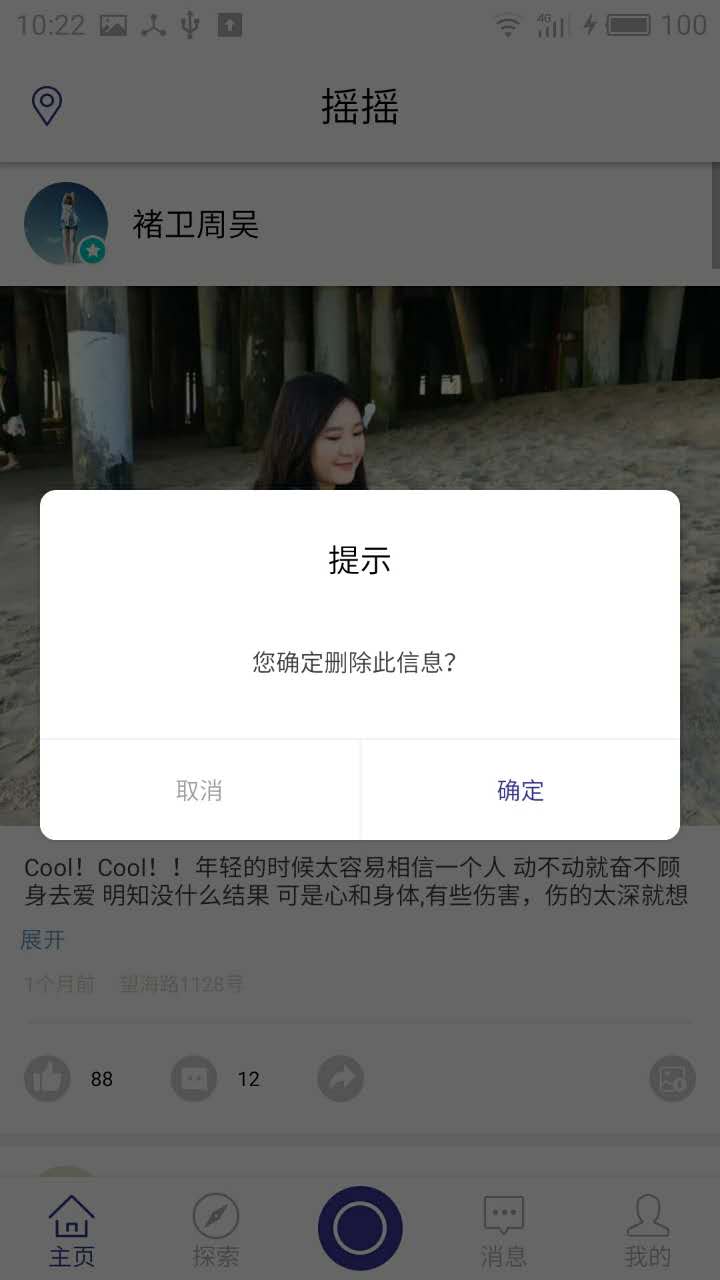
自定义一套 Dialog通用提示框:


上诉提示框都是一种类型,当然有可能你不大满意,或者与你们设计师的要求的风格不一致,没关系,你只要进去修改一下dialog 的布局就可以了。当然,我希望在自定义这些控件的时候,能用xml 来渲染的,尽量不要用图片去做背景之类的。每个app 的提示框风格其实大体一致的,不会每个页面的提示框都不一样,如果真的变化太大,我们就重新自定义一个dialog即可。其它的只需设置一下信息即可:
new CommomDialog(mContext, R.style.dialog, "您确定删除此信息?", new CommomDialog.OnCloseListener() { @Override public void onClick(boolean confirm) { if(confirm){ Toast.makeText(this,"点击确定", Toast.LENGTH_SHORT).show(); dialog.dismiss(); } }}) .setTitle("提示").show(); 我们先看 CommomDialog 类, 这个类定义的时候,里面的方法尽量做成链式的,方便后期调用
public class CommomDialog extends Dialog implements View.OnClickListener{ private TextView contentTxt; private TextView titleTxt; private TextView submitTxt; private TextView cancelTxt; private Context mContext; private String content; private OnCloseListener listener; private String positiveName; private String negativeName; private String title; public CommomDialog(Context context) { super(context); this.mContext = context; } public CommomDialog(Context context, int themeResId, String content) { super(context, themeResId); this.mContext = context; this.content = content; } public CommomDialog(Context context, int themeResId, String content, OnCloseListener listener) { super(context, themeResId); this.mContext = context; this.content = content; this.listener = listener; } protected CommomDialog(Context context, boolean cancelable, OnCancelListener cancelListener) { super(context, cancelable, cancelListener); this.mContext = context; } public CommomDialog setTitle(String title){ this.title = title; return this; } public CommomDialog setPositiveButton(String name){ this.positiveName = name; return this; } public CommomDialog setNegativeButton(String name){ this.negativeName = name; return this; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_commom); setCanceledOnTouchOutside(false); initView(); } private void initView(){ contentTxt = (TextView)findViewById(R.id.content); titleTxt = (TextView)findViewById(R.id.title); submitTxt = (TextView)findViewById(R.id.submit); submitTxt.setOnClickListener(this); cancelTxt = (TextView)findViewById(R.id.cancel); cancelTxt.setOnClickListener(this); contentTxt.setText(content); if(!TextUtils.isEmpty(positiveName)){ submitTxt.setText(positiveName); } if(!TextUtils.isEmpty(negativeName)){ cancelTxt.setText(negativeName); } if(!TextUtils.isEmpty(title)){ titleTxt.setText(title); } } @Override public void onClick(View v) { switch (v.getId()){ case R.id.cancel: if(listener != null){ listener.onClick(this, false); } this.dismiss(); break; case R.id.submit: if(listener != null){ listener.onClick(this, true); } break; } } public interface OnCloseListener{ void onClick(Dialog dialog, boolean confirm); }} 自定义了监听事件,设置了消息后,返回该句柄, return this;
再看看 R.layout.dialog_commom xml 文件
整个背景我使用了圆角,这样不显得特别生硬 android:background="@drawable/bg_round_white"
当然底部两个按钮也是要做相应的圆角处理:
左下按钮:android:background="@drawable/bg_dialog_left_white"
右下按钮:android:background="@drawable/bg_dialog_right_white"
展示的 style 也要设置一下:
这样基本大功告成,通过设置消息头,信息体,按钮名称,还有点击事件,就可以随意控制你的提示框了。
后面我会把自己的代码库都放上来,与大家一起学习。